[SP 2019 – SP 2016 – SP 2013] Filtrer dynamiquement un affichage Gantt sur SharePoint
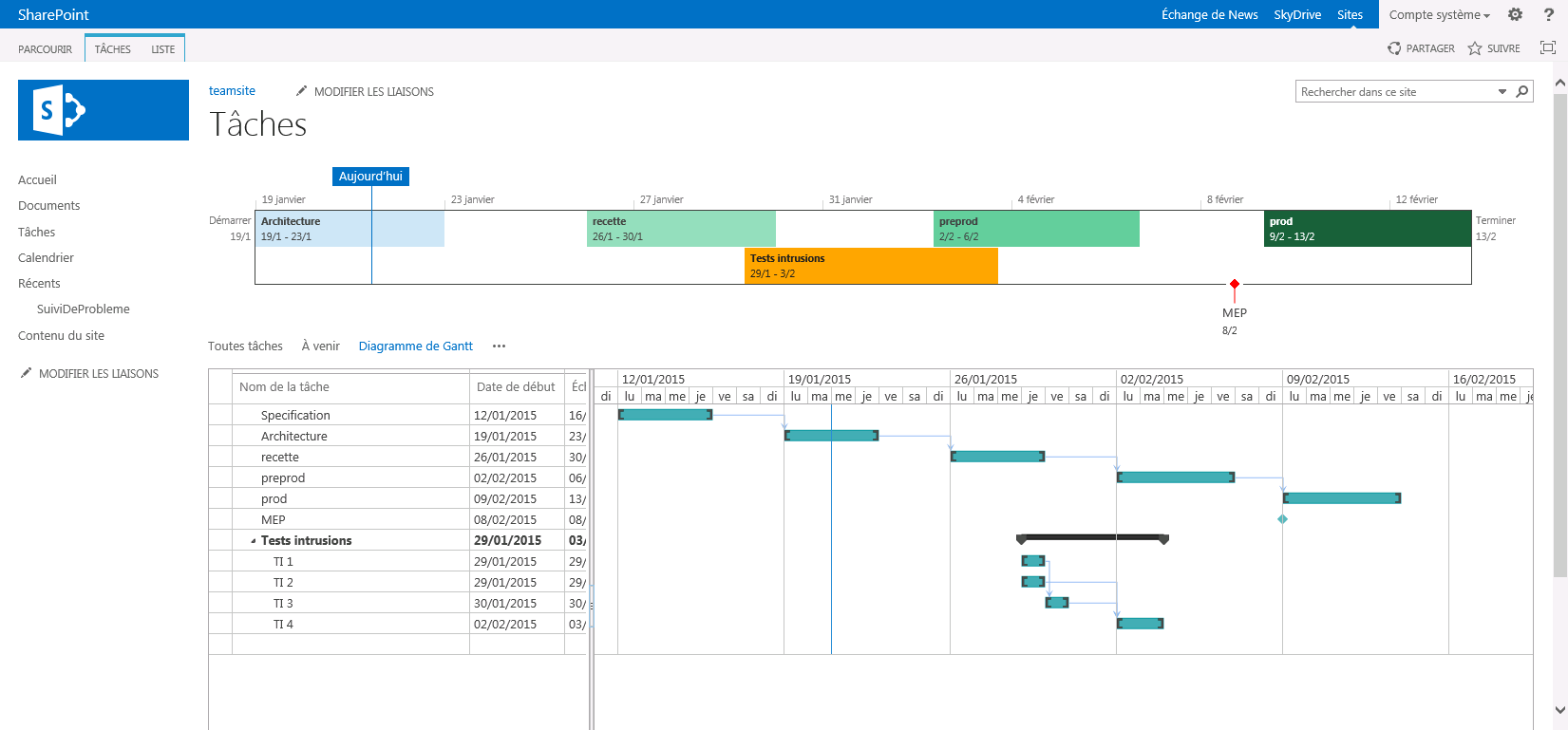
Nativement, il n’est pas possible de filtrer les colonnes d’un affichage Gantt sur SharePoint 2013 et suivants. Lorsque vous avez une multitude de tâches sur plusieurs projets (ou clients, etc…), l’affichage Gantt commence à présenter des limites.
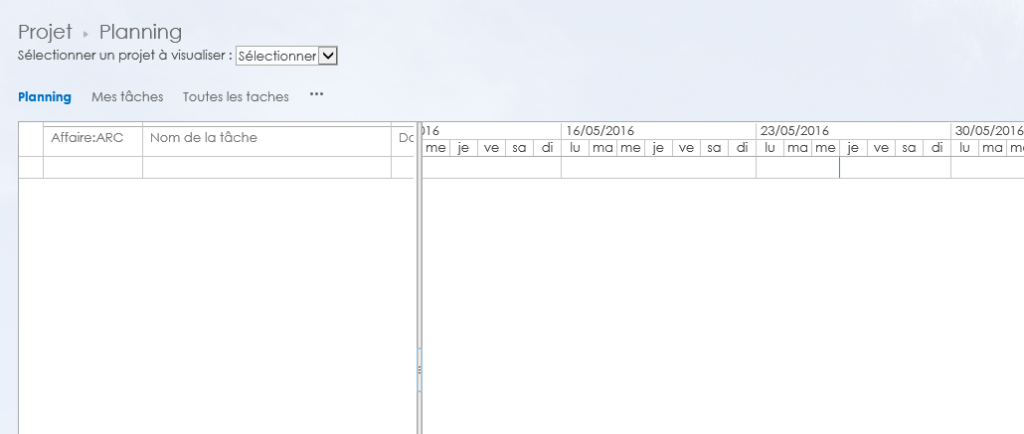
Aussi, en ajoutant une webpart de type « éditeur de script » dans votre page, vous pourrez filtrer l’affichage selon n’importe qu’elle information contenue dans votre liste (client, projet, etc…). Dans l’exemple ci-dessous, nous avons filtré l’affichage en fonction du champ « Affaire » (qui est un champ de recherche allant taper dans une liste des affaires).
Procédure à suivre :
- Retirer la chronologie,
- Modifier la page,
- Ajouter un composant webpart : éditeur de script,
- Coller le contenu du script ci-dessous,
- Modifier le script pour le faire correspondre à la liste.
[pastacode lang= »javascript » manual= »%3Cimg%20src%3D%22data%3Aimage%2Fgif%3Bbase64%2CR0lGODlhAQABAIAAAAAAAP%2F%2F%2FyH5BAEAAAAALAAAAAABAAEAAAIBRAA7%22%20data-wp-preserve%3D%22%253Cscript%2520language%253D%2522javascript%2522%2520type%253D%2522text%252Fjavascript%2522%253E%2520%250A%250AjQuery(document).ready(function()%2520%257B%2520%250A%250AonGetCustomersList()%253B%250AjQuery(‘select’).on(‘change’%252C%2520function()%2520%257B%250Avar%2520e%2520%253D%2520document.getElementById(%2522selectprojet%2522)%253B%250Avar%2520nomprojet%2520%253D%2520e.options%255Be.selectedIndex%255D.text%253B%2509%250Awindow.location.href%2520%253D%2520%2522https%253A%252F%252Fxxx.qualishare.com%252Fprojet%252FLists%252FPlanning%252FPlanning.aspx%253FFilterField1%253DAffaire%2526FilterValue1%253D%2522%252Bnomprojet%253B%250A%2509%257D)%253B%250A%2520%257D)%253B%250A%250Afunction%2520onGetCustomersList()%2520%257B%250Avar%2520requestUri%2520%253D%2520_spPageContextInfo.webAbsoluteUrl%2520%252B%2520%2522%252F_api%252FWeb%252FLists%252FGetByTitle(‘Projets’)%252FItems%253F%2524select%253DTitle%2522%253B%250AjQuery.ajax(%257B%250A%2520%2520%2520%2520%2520type%253A%2520%2522GET%2522%252C%250A%2520%2520%2520%2520%2520url%253A%2520requestUri%252C%250A%2520%2520%2520%2520%2520contentType%2520%253A%2520%2522application%252Fjson%2522%252C%250A%2520%2520%2520%2520%2520headers%253A%2520%257B%2520Accept%253A%2520%2522application%252Fjson%253Bodata%253Dverbose%2522%2520%257D%252C%250A%2520%2520%2520%2520%2520success%2520%253A%2520onListDataReturned%252C%250A%2520%2520%2520%2520%2520error%2520%253A%2520onError%250A%257D)%253B%250A%257D%250A%250Afunction%2520onListDataReturned(data)%2520%257B%250Avar%2520odataResults%2520%253D%2520data.d.results%253B%250Avar%2520i%2520%253D%25200%253B%250Awhile%2520(odataResults%255Bi%255D)%2520%257B%250A%250AjQuery(‘%2523selectprojet’).append(‘%250A%250A%250A%250A%250A%253Coption%2520value%253D%2522’%252BodataResults%255Bi%255D.Title%252B’%2522%253E’%252BodataResults%255Bi%255D.Title%252B’%253C%252Foption%253E’)%253B%250Ai%252B%252B%253B%250A%257D%250A%257D%250A%250Afunction%2520onError(err)%2520%257B%250Aalert%2520(%2522error%2522)%253B%250A%257D%250A%250A%250A%2520%253C%252Fscript%253E%22%20data-mce-resize%3D%22false%22%20data-mce-placeholder%3D%221%22%20class%3D%22mce-object%22%20width%3D%2220%22%20height%3D%2220%22%20alt%3D%22%3Cscript%3E%22%20title%3D%22%3Cscript%3E%22%20%2F%3E%0AS%C3%A9lectionner%20un%20projet%20%C3%A0%20visualiser%20%3A%0A%0A%3C%2Fp%3E%0A%3Cform%3E%20%0A%3Cselect%20id%3D%22selectprojet%22%3E%0A%0A%3Coption%20value%3D%220%22%3ES%C3%A9lectionner%3C%2Foption%3E%0A%0A%3C%2Fselect%3E%0A%3C%2Fform%3E%0A%3Cp%3E%0A%0A » message= » » highlight= » » provider= »manual »/]
Vous obtiendrez alors un sélecteur qui filtrera votre affichage dynamiquement :













Laisser un commentaire