[SP2013] Afficher le fil d’ariane (Breadcrumb) sur SharePoint 2013
Les gens qui ont travaillé sur SharePoint 2007 et SharePoint 2010 remarqueront que le fil d’Ariane est manquant. But dont worry, this feature is just disable by default. Mais ne vous inquiétez pas, cette fonction est simplement désactiver par défaut. This post will help you enable it back using simple steps Ce poste vous permettra d’activer de nouveau en utilisant des étapes simples :
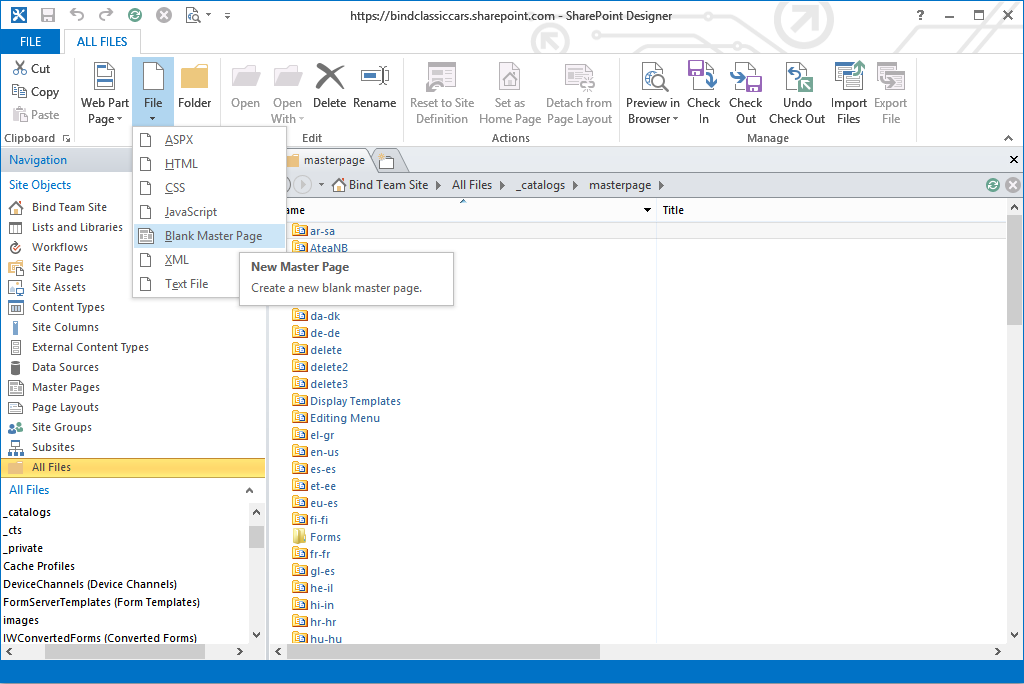
1. Ouvrez votre site avec SharePoint Designer 2013
2. Naviguez vers Tous les fichiers -> _catalogs -> Master page
3. Modifier (en mode avancé) la master page Seattle.master
4. Par défaut, il n’est pas possible de modifier la master page originale. Pour en créer une nouvelle, cliquez sur Fichier -> Master Page Vierge
5. Modifiez en mode avancé la nouvelle master page créée et collez le code précédemment copié
6. Recherchez ensuite le bout de code suivant :
[pastacode lang= »markup » message= » » highlight= » » provider= »manual » manual= »%3Cdiv%20class%3D%22ms-breadcrumb-dropdownBox%22%20style%3D%22display%3Anone%3B%22%3E »/]
7. Supprimez l’attribut suivant : style= »display:none; »
8. Deux lignes ci-dessous changent l’attribut visible de SharePoint:PopoutMenu sur true
9. Après la modification de votre code, il devrait ressembler à ceci :
[pastacode lang= »markup » message= » » highlight= » » provider= »manual » manual= »%3Cdiv%20class%3D%22ms-breadcrumb-dropdownBox%22%3E%0A%3CSharePoint%3AAjaxDelta%20id%3D%22DeltaBreadcrumbDropdown%22%20runat%3D%22server%22%3E%0A%09%3CSharePoint%3APopoutMenu%0A%09%09Visible%3D%22true%22%0A%09%09runat%3D%22server%22%0A%09%09ID%3D%22GlobalBreadCrumbNavPopout%22%0A%09%09IconUrl%3D%22%2F_layouts%2F15%2Fimages%2Fspcommon.png%3Frev%3D27%22%0A%09%09IconAlt%3D%22%3C%25%24Resources%3Awss%2Cmaster_breadcrumbIconAlt%25%3E%22%0A%09%09ThemeKey%3D%22v15breadcrumb%22%0A%09%09IconOffsetX%3D%22215%22%0A%09%09IconOffsetY%3D%22120%22%0A%09%09IconWidth%3D%2216%22%0A%09%09IconHeight%3D%2216%22%0A%09%09AnchorCss%3D%22ms-breadcrumb-anchor%22%0A%09%09AnchorOpenCss%3D%22ms-breadcrumb-anchor-open%22%0A%09%09MenuCss%3D%22ms-breadcrumb-menu%20ms-noList%22%3E%0A%09%09%3Cdiv%20class%3D%22ms-breadcrumb-top%22%3E%0A%09%09%09%3Casp%3ALabel%20runat%3D%22server%22%20CssClass%3D%22ms-breadcrumb-header%22%20Text%3D%22%3C%25%24Resources%3Awss%2Cmaster_breadcrumbHeader%25%3E%22%20%2F%3E%0A%09%09%3C%2Fdiv%3E%0A%09%09%3Casp%3AContentPlaceHolder%20id%3D%22PlaceHolderTitleBreadcrumb%22%20runat%3D%22server%22%3E%3CSharePoint%3AListSiteMapPath%0A%09%09runat%3D%22server%22%0A%09%09SiteMapProviders%3D%22SPSiteMapProvider%2CSPContentMapProvider%22%0A%09%09RenderCurrentNodeAsLink%3D%22false%22%0A%09%09PathSeparator%3D%22%22%0A%09%09CssClass%3D%22ms-breadcrumb%22%0A%09%09NodeStyle-CssClass%3D%22ms-breadcrumbNode%22%0A%09%09CurrentNodeStyle-CssClass%3D%22ms-breadcrumbCurrentNode%22%0A%09%09RootNodeStyle-CssClass%3D%22ms-breadcrumbRootNode%22%0A%09%09NodeImageOffsetX%3D%22217%22%0A%09%09NodeImageOffsetY%3D%22210%22%0A%09%09NodeImageWidth%3D%2216%22%0A%09%09NodeImageHeight%3D%2216%22%0A%09%09NodeImageUrl%3D%22%2F_layouts%2F15%2Fimages%2Fspcommon.png%3Frev%3D27%22%0A%09%09RTLNodeImageOffsetX%3D%22199%22%0A%09%09RTLNodeImageOffsetY%3D%22210%22%0A%09%09RTLNodeImageWidth%3D%2216%22%0A%09%09RTLNodeImageHeight%3D%2216%22%0A%09%09RTLNodeImageUrl%3D%22%2F_layouts%2F15%2Fimages%2Fspcommon.png%3Frev%3D27%22%0A%09%09HideInteriorRootNodes%3D%22true%22%0A%09%09SkipLinkText%3D%22%22%20%2F%3E%0A%09%09%3C%2Fasp%3AContentPlaceHolder%3E%0A%09%3C%2FSharePoint%3APopoutMenu%3E%0A%3C%2FSharePoint%3AAjaxDelta%3E%0A%3C%2Fdiv%3E »/]
10. Si vous utilisez l’un des thèmes de SharePoint, l’icône de votre fil d’Ariane n’apparaîtra pas comme il se doit, pour la récupérer, il faut ajouter le script ci-dessous avant la balise de fermeture :
[pastacode lang= »markup » message= » » highlight= » » provider= »manual » manual= »%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0Adocument.getElementById(%22GlobalBreadCrumbNavPopout-anchor%22).innerHTML%3D’%3Cimg%20style%3D%22border-width%3A0%3Bposition%3Aabsolute%3Bleft%3A-215px%20!important%3Btop%3A-120px%20!important%3B%22%20alt%3D%22Navigate%20Up%22%20src%3D%22%2F_layouts%2F15%2Fimages%2Fspcommon.png%3Frev%3D27%22%3E’%3B%0A%3C%2Fscript%3E »/]
11. Enregistrez la page principale ainsi modifiée, vérifiez et publiez-là dans la version majeure
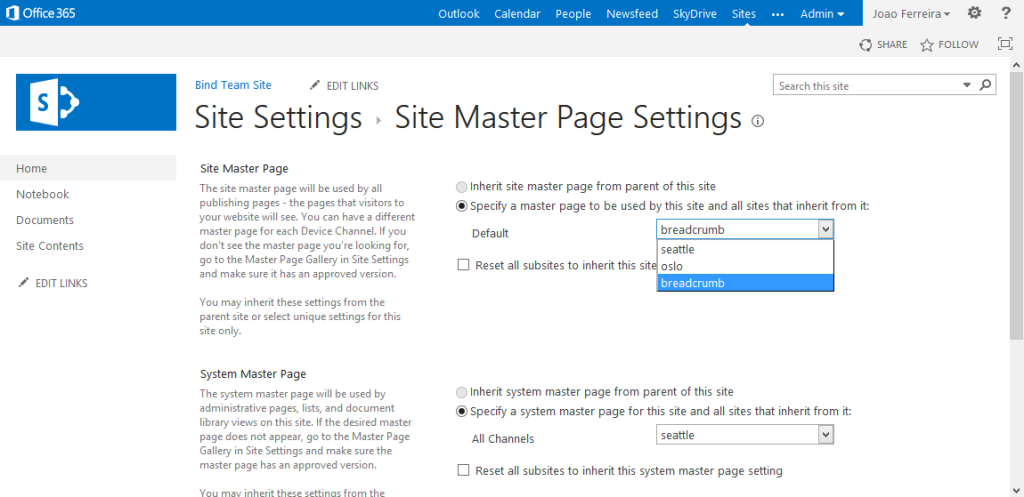
12. Ouvrez votre site SharePoint, allez dans Paramètres –> Paramètres du site –> MasterPage sous Aspect et sélectionnez la nouvelle page maître comme master page par défaut
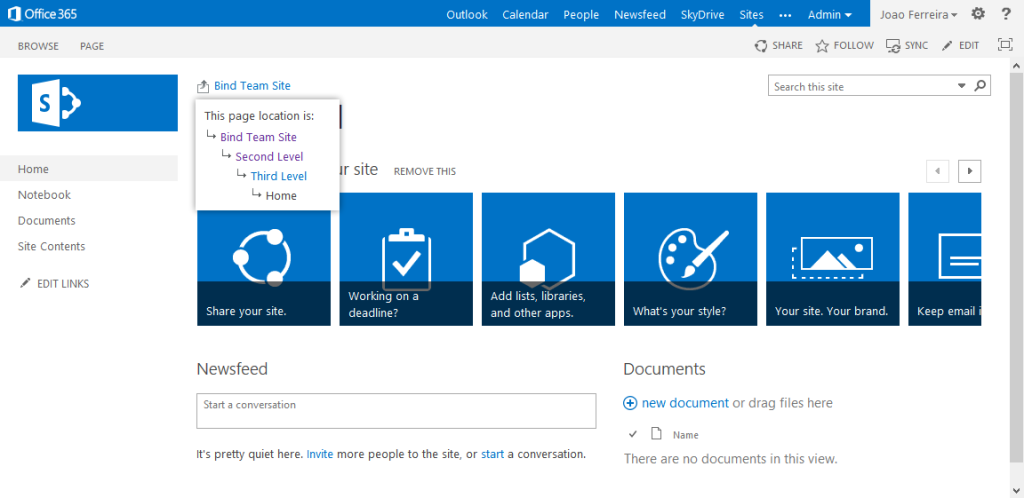
13. Vous verrez une nouvelle icône sur le côté gauche du menu
Voici votre Fil d’Ariane !














Comments (2)
Bonjour,
il me semble que ce fil d’ariane est limité à 4 niveau (4 sites). Est-ce qu’il y a moyen d’en voir plus ?
En tout cas merci de l’info c’est pratique 😉
Bonjour, j’ai suivit votre article pour rajouter le fil d’ariane mais même en rajoutant le script dans le head de ma page maitre, l’image n’apparait toujours pas. Une idée à ce sujet ?
Bonne journée