[SPOL – SP2019 – SP2016] Développer avec Sharepoint Framework (SPFx)
Qu’est ce que Sharepoint Framework (SPFx) ?
SharePoint Framework (SPFx) est un modèle de composants WebPart et de pages permettant le développement de d’extensions côté client et l’intégration avec les données de SharePoint (et également de Microsoft Teams).
Sharepoint Framework s’appuie sur des technologies et outils web récents, dans les environnements de développement Microsoft, pour enrichir les fonctionnalités et l’expérience utilisateur que ce soit sur Web et mobile.
Sharepoint Framework est disponible pour Sharepoint Online, SharePoint Server 2016 (avec Feature Pack 2) et SharePoint Server 2019 ce qui en fait une technologie de choix pour étendre les fonctionnalités de Sharepoint en multiplateformes.
Nous allons voir ici comment faire l’installation d’un environnement de développement fonctionnel, utilisant Visual Studio Code, et des logiciels libres.
Ceci pourra servir de base à un développeur pour installer son environnement, mais aussi à un non développeur pour exploiter bon nombre de solutions spfx distribuées en tant que logiciel libre, mais qu’il faut compiler pour pouvoir utiliser… Il n’y a en effet pas moins de 2200 projets utilisant SPFx sur Github!
Installation de l’outil de développement
Note de référence : https://docs.microsoft.com/fr-fr/sharepoint/dev/spfx/set-up-your-development-environment
Pré requis :
- Installer Visual Studio Code ( https://code.visualstudio.com/ )
- Installer Sharepoint online management shell ( https://www.microsoft.com/fr-FR/download/details.aspx?id=35588 )
- Installer NodeJS LTS version 10 à partir de https://nodejs.org/dist/latest-v10.x/ pour votre architecture (x64) et OS (win) au format « MSI » (ex : node-v10.20.1-x86.msi )
- Disposer d’un navigateur web moderne (Edge, Chome, Firefox) qui soit votre navigateur par défaut
Installation de Neoman et Gulp
Lancer une session Powershell et taper la commande :
[pastacode lang= »bash » manual= »npm%20install%20-g%20yo%20gulp » message= » » highlight= » » provider= »manual »/]
Installation du générateur Yeoman pour Sharepoint
Toujours sous powershell, lancer la commande :
[pastacode lang= »bash » manual= »npm%20install%20-g%20%40microsoft%2Fgenerator-sharepoint » message= » » highlight= » » provider= »manual »/]
Activation du CDN (Content Delivery Network) de Microsoft 365
Cette opération ne doit être faite qu’une seule fois par tenant Sharepoint. Elle va permettre d’héberger les scripts contenus dans les solutions pour qu’ils puissent être téléchargés du client. Une fois activée, le packaging pour distribution d’une solution saura en tenir compte et l’exploiter.
Note de référence : https://docs.microsoft.com/fr-fr/sharepoint/dev/spfx/web-parts/get-started/hosting-webpart-from-office-365-cdn
- Lancer Sharepoint Online Management Shell (ou l’installer avec Install-Module -Name Microsoft.Online.SharePoint.PowerShell) en administrateur
- Se connecter sur l’url d’admin de votre tenant (ici nommé mytenant) avec le compte d’administrateur du tenant.
[pastacode lang= »bash » manual= »Connect-SPOService%20-Url%20https%3A%2F%2Fmytenant-admin.sharepoint.com » message= » » highlight= » » provider= »manual »/]
- Récupérer l’état du CDN public:
[pastacode lang= »bash » manual= »Get-SPOTenantCdnEnabled%20-CdnType%20Public%20(renvoie%20une%20erreur)%0AGet-SPOTenantCdnOrigins%20-CdnType%20Public%C2%A0%20(Ne%20renvoie%20rien%20si%20CDN%20non%20d%C3%A9ploy%C3%A9)%0AGet-SPOTenantCdnPolicies%20-CdnType%20Public%20(renvoie%20une%20erreur) » message= » » highlight= » » provider= »manual »/]
- Si le CDN est activé, le retour sera le suivant :
[pastacode lang= »bash » manual= »PS%20C%3A%5CWINDOWS%5Csystem32%3E%20Get-SPOTenantCdnOrigins%20-CdnType%20Public%0A%0A%20*%2FMASTERPAGE%0A%0A%20*%2FSTYLE%20LIBRARY%0A%0A%20*%2FCLIENTSIDEASSETS%0A » message= » » highlight= » » provider= »manual »/]
- Si le CDN n’est pas activé, l’activer avec la ligne suivante et valider avec Y
[pastacode lang= »bash » manual= »Set-SPOTenantCdnEnabled%20-CdnType%20Public » message= » » highlight= » » provider= »manual »/]
- Vérifier que le déploiement est pris en compte
[pastacode lang= »bash » manual= »%C2%A0%C2%A0%20PS%20C%3A%5CWINDOWS%5Csystem32%3E%20Get-SPOTenantCdnOrigins%20-CdnType%20Public%0A%20%C2%A0%C2%A0%20*%2FMASTERPAGE%20(configuration%20pending)%0A%20%C2%A0%C2%A0%20*%2FSTYLE%20LIBRARY%20(configuration%20pending)%0A%20%C2%A0%C2%A0%C2%A0%20*%2FCLIENTSIDEASSETS%20(configuration%20pending) » message= » » highlight= » » provider= »manual »/]
Tant que le résultat affichera « configuration pending », le déploiement n’est pas terminé. Il prendra de 15 à 30 minutes.
Le premier projet
Créer un premier projet de toute pièce
Nous allons ici créer un projet pour Sharepoint Online.
Référence : https://docs.microsoft.com/fr-fr/sharepoint/dev/spfx/web-parts/get-started/build-a-hello-world-web-part
Ouvrir powershell et se placer dans un répertoire qui contiendra vos sources (par exemple « Mes Documents/Projets » ) puis :
[pastacode lang= »bash » manual= »md%20helloworld-webpart%0Acd%20helloworld-webpart%0Ayo%20%40microsoft%2Fsharepoint » message= » » highlight= » » provider= »manual »/]
Répondre aux questions comme suit (pas de framework, SPonline only, etc..)
_-----_ | | .--------------------------. |--(o)--| | Welcome to the | `---------´ | SharePoint Client-side | ( _´U`_ ) | Solution Generator | /___A___\ '--------------------------' | ~ | __'.___.'__ ´ ` |° ´ Y ` Let's create a new SharePoint solution. ? What is your solution name? helloworld-webpart ? Which baseline packages do you want to target for your component(s)? SharePoint Online only (latest) ? Where do you want to place the files? Use the current folder Found npm version 6.14.4 ? Do you want to allow the tenant admin the choice of being able to deploy the solution to all sites immediately without running any feature deployment or adding apps in sites? No ? Will the components in the solution require permissions to access web APIs that are unique and not shared with other components in the tenant? No ? Which type of client-side component to create? WebPart Add new Web part to solution helloworld-webpart. ? What is your Web part name? HelloWorld ? What is your Web part description? HelloWorld description ? Which framework would you like to use? No JavaScript framework … … _=+#####! ###########| .-------------------------------------------. ###/ (##|(@) | Congratulations! | ### ######| \ | Solution helloworld-webpart is created. | ###/ /###| (@) | Run gulp serve to play with it! | ####### ##| / '-------------------------------------------' ### /##|(@) ###########| **=+####!
Finaliser la création du projet, sous powershell toujours, pour installation des dépendances et la création d’un certificat SSL de dev :
[pastacode lang= »bash » manual= »npm%20install%20%0Agulp%20trust-dev-cert » message= » » highlight= » » provider= »manual »/]
Compiler un projet à partir d’un projet existant (ex : Git)
- Récupérer le projet (archive Zip, git clone, etc)
- Certains projets contiennent plusieurs Web Parts, il faut dans ce ca prendre celle qui nous intéresse et copier son répertoire dans le répertoire désigné pour contenir vos sources. Exemple avec https://github.com/mrackley/ModernHillbillyTabs . Le projet complet contient un dossier « HipsterTabs ». C’est celui que nous allons placer dans notre dossier sources.
- Puis sous Powershell, installation des dépendances, et génération du certificat SSL de test
[pastacode lang= »bash » manual= »cd%20HipsterTabs%0Anpm%20install%0Agulp%20trust-dev-cert » message= » » highlight= » » provider= »manual »/]
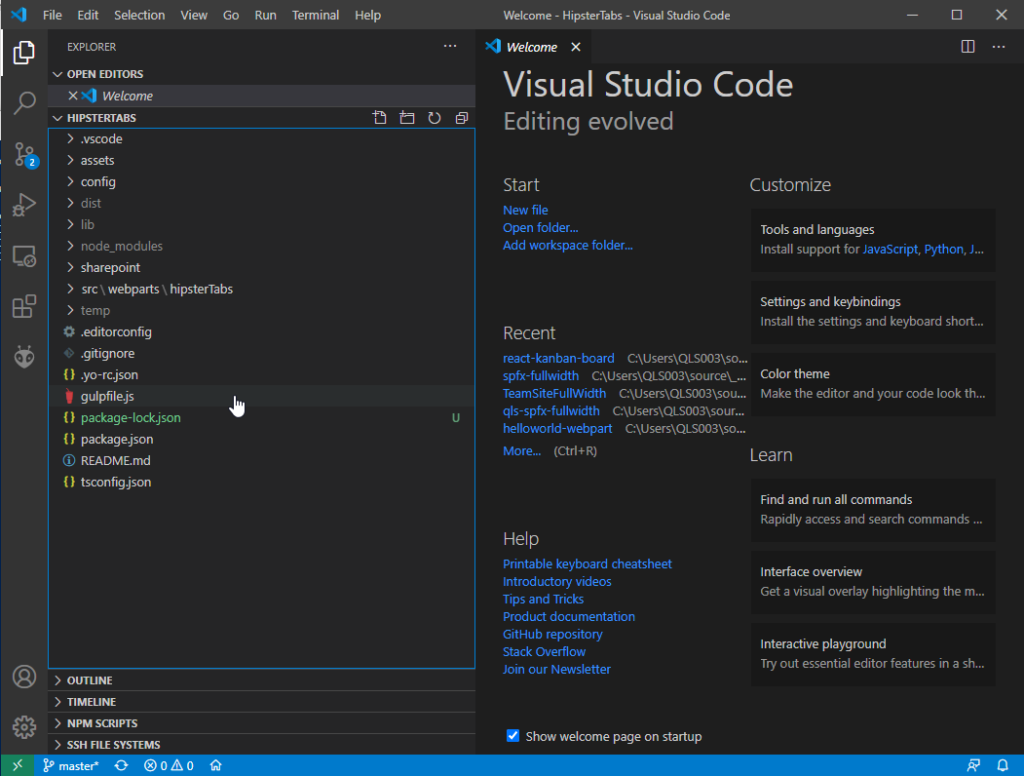
Lancer l’éditeur pour modifier la solution
Sous Powershell, dans le répertoire de la solution, faire « code . » . Cela peut aussi être fait de l’explorateur windows, en navigant jusqu’au répertoire contenant la solution et en faisant bouton de droite et « ouvrit avec Code ».
Visual studio code sera lancé et ouvrira l’espace de fichiers de la solution :

Tester en local
Sous Powershell, dans le répertoire de la solution, faire « gulp serve ». Un navigateur web est lancé sur le Workbench local : https://localhost:4321/temp/workbench.html
Une alerte de sécurité SSL vous accueillera lors de votre première connexion. C’est normale car plus haut nous avons généré un certificat auto-signé. Il vous suffit d’ « Accepter le risque et poursuivre ».
Il est possible que la page web ne s’affiche pas, et que la console Powershell affiche des erreurs de ce type :
[pastacode lang= »bash » manual= »Error%20-%20Unknown%20listen%20EACCES%3A%20permission%20denied%200.0.0.0%3A4321″ message= » » highlight= » » provider= »manual »/]
C’est lié au fait qu’un service installé sur votre machine utilise déjà le port 4321. Le plus simple, est de changer le port dans la configuration du serveur de test. Ceci se fait dans le sous répertoire « config ». Il faut éditer le fichier serve.json, sur la variable « Port ». Ici nous allons mettre 5000…
[pastacode lang= »javascript » manual= »%7B%0A%20%20%20%20%C2%A0%C2%A0%20%22%24schema%22%3A%20%C2%A0%20%22https%3A%2F%2Fdev.office.com%2Fjson-schemas%2Fcore-build%2Fserve.schema.json%22%2C%0A%20%20%20%20%C2%A0%C2%A0%20%22port%22%3A%20%C2%A05000%2C%0A%20%20%20%20%C2%A0%C2%A0%20%22https%22%3A%20%C2%A0true%2C%0A%20%20%20%20%C2%A0%C2%A0%20%22initialPage%22%3A%20%C2%A0%20%22https%3A%2F%2Flocalhost%3A5432%2Fworkbench%22%2C%0A%20%20%20%20%C2%A0%C2%A0%20%22api%22%3A%20%C2%A0%20%7B%0A%20%20%20%20%20%20%20%20%C2%A0%C2%A0%C2%A0%C2%A0%20%22port%22%3A%20%C2%A05432%2C%0A%20%20%20%20%20%20%20%20%C2%A0%C2%A0%C2%A0%C2%A0%20%22entryPath%22%3A%20%C2%A0%20%22node_modules%2F%40microsoft%2Fsp-webpart-workbench%2Flib%2Fapi%2F%22%20%C2%A0%C2%A0%0A%20%20%20%20%7D%0A%7D » message= » » highlight= » » provider= »manual »/]

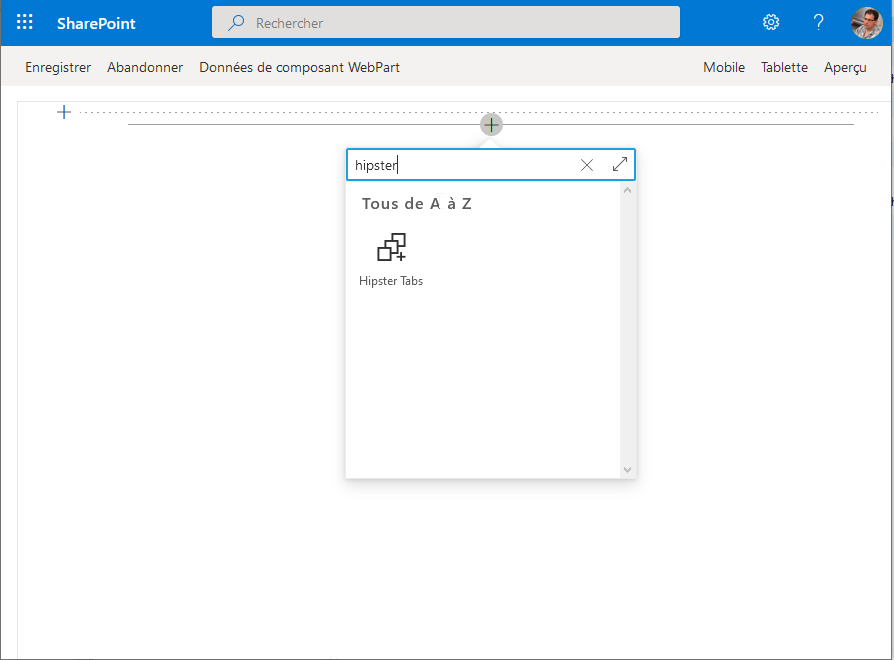
Tester dans un Workbench du serveur Sharepoint Online
Avec cette méthode de test, la solution aura accès aux ressources du site. Par contre, tous les contenus de la solution seront servis à partir du serveur web lancé par Gulp serve.
Sous powershell, dans le répertoire de la solution, faire « gulp serve ». Un navigateur web est lancé sur le Workbench local : https://localhost:4321/temp/workbench.html
Pour voir le Workbench dans Sharepoint 365, il faut préciser une autre URL, construite à partir de la collection de site / site. Exemple : https://mytenant.sharepoint.com/sites/mysite/_layouts/15/workbench.aspx . La construction de l’url est simple puisqu’il suffit d’ajouter _layouts/15/workbench.aspx à l’adresse du site.
Dans le Workbench sous Online, vous pourrez à partir de ce moment ajouter la solution tournant localement, et tester ses fonctionnalités en utilisant les listes et fonctionnalités présentes sur votre site Sharepoint Online.

Packager et déployer la solution
Le volet développement n’est pas abordé ici, car c’est un vaste sujet. Lorsque la solution est complète et testée, elle doit être compilée / packagée pour être déployée.
Pré requis : Le CDN Microsoft 365 doit avoir été activé (voir plus haut, les pré requis).
Sous powershell toujours dans le répertoire de l’application, faire :
[pastacode lang= »bash » manual= »%C2%A0gulp%20build%20%0Agulp%20bundle%20–ship%20%0Agulp%20package-solution%20–ship » message= » » highlight= » » provider= »manual »/]
ou si la recette ship n’est pas intégrée (erreur…) :
[pastacode lang= »bash » manual= »gulp%20package-solution%20–production » message= » » highlight= » » provider= »manual »/]
Une fois la solution est compilée sans erreur, un fichier *.sppkg sera placé dans le sous répertoire « sharepoint/solution »
dir .\sharepoint\solution\
Répertoire : C:\Users\xxx\source\_spfx\ModernHillbillyTabs\HipsterTabs\sharepoint\solution
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 01/10/2020 18:22 debug
-a---- 01/10/2020 18:22 307005 hipster-tabs.sppkg
Pour déployer cette solution, il faudra aller dans le magasin d’application via l’interface d’administration Sharepoint du tenant ( Sharepoint Administration / Applications / Applications pour SharePoint / Télécharger).












Laisser un commentaire